Freitag, 9. Mai 2008
Zur Kasse bitte
Powered By Lovers Toy Stores
Sollte ich also irgendwann mal nicht mehr in der Lage sein, Computer zu heilen, kann ich mich jederzeit mit anderen angenehmen Tätigkeiten ernähren.
PS: Interessierten Damen, die diesen Preis überzogen finden oder aus sonstigen Gründen neugierig geworden sind, biete ich ein, natürlich kostenloses, Beratungsgespräch an. Schreiben Sie einfach eine email an die Adresse da rechts.
Montag, 28. April 2008
Googler des Tages
Search request: okavanga hausboot
Frau Oka, warum muß ich das über diesen Weg erfahren. Wollten Sie etwa nicht teilen?
Donnerstag, 24. April 2008
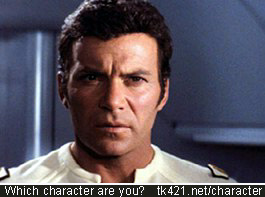
Beam me up
Ich wußte es ja schon immer: Diese Welt ist zu klein für mich:
An impassioned commander with more respect for individuals than for authority, you have a no-holds-barred approach to life and its obstacles.Liza III. hat diesen Test schon vor ganz lange her gemacht
I don't believe in the no-win scenario.
James is a character in the Star Trek universe.
Freitag, 11. April 2008
Referrer of the day
Bei mir laufen ja leider immer noch nicht genug tolle Referrer auf, um daraus Geschichten zu schreiben, aber ab und an ist doch mal was Witziges dabei. Heute:
Search request: wie kann ich den mann glücklich machen
Außerdem laufen mittlerweile auch Besucher aus China ein. Schutzgeist around the world...
Außerdem laufen mittlerweile auch Besucher aus China ein. Schutzgeist around the world...
Die große Machbunt- Anleitung
 Irgendwann in grauer Urzeit hatte beetfreeq mal eine Anleitung gebastelt, um Buttons zum Einfügen von HTML- Tags zu generieren. Das Herzstück dieser Geschichte, das eigentliche Javascript, stammt von dieser Anleitung.
Irgendwann in grauer Urzeit hatte beetfreeq mal eine Anleitung gebastelt, um Buttons zum Einfügen von HTML- Tags zu generieren. Das Herzstück dieser Geschichte, das eigentliche Javascript, stammt von dieser Anleitung.Nachdem ich diese umgesetzt hatte, habe ich den Code verändert, meinem Geschmack angepaßt und herausgekommen ist am Ende das, was man jetzt rechts neben dem Editierkästchen sehen kann.
Da ich auch
Aber genug der großen Schreibe, fangen wir an:
Erstmal hab ich hier ein kleines feines .zip- Archiv. Das enhält alle benötigten Dateien. Ohne gehts nicht. Also erster Schritt sollt sein, das .zip runterzuladen und zu entpacken:
Innendrin sind 4 Textdateien. Die Smileys habe ich weggelassen. Wenn die gleichen Smileys wie bei mir benutzt werden sollen, könnt Ihr Euch die von meiner Seite speichern und bei Euch wieder hochladen.
Ich gehe aber davon aus, daß Ihr Eure eigenen Smileys benutzt wollt. Wie das geht, beschreibe ich ganz unten.
Es ist eigentlich ganz einfach. Es warten 4 Layout- Dateien darauf, angepaßt zu werden. Die erste wäre die Datei "JavaScript", die man unter "Site Layout" findet. Hier fügt einfach am Ende den Inhalt dieser Textdatei ein: 'script.txt'
Dann bin ich einen anderen Weg als beetfreeq gegangen und habe mir für die ganzen Edit- Funktionen einen neues Template gebaut. Das geht über den Punkt 'Add a custom skin' der Typ muß 'Story' sein und sollte 'EditButtons' (bitte auch auf Groß/Kleinschreibung achten) heißen - dort kommt dann der Inhalt der Datei 'editbuttons.txt' rein.
Als Drittes ist dann die Datei 'Comment Editor' unter 'Comments' anzupassen. Hier ändert erstmal die zweite Zeile:
<form method="post" action="<% response.action %>"><form name='form1' method="post" action="<% response.action %>">Genauso müssen die 4 Zeilen aus der 'formende.txt' ans Ende der Datei eingefügt werden.
Damit sollte das Verzieren- Feld für Kommentare aktiviert sein. Vermutlich soll das aber auch beim Schreiben von Texten funktionieren. Dazu ist noch die 'story editor form' unter 'Stories' zu editieren. Dabei geht einfach genauso vor wie bei der 'Comment Editor'- Datei.
Jetzt kann man das Ganze schonmal testen. Die Grafiken werden noch nicht angezeigt, aber bei einem Klick sollte der entsprechende Code in Textfeld erscheinen.
Für das Einbinden eines eigenen Smileys braucht man erstmal einen eigenen Smiley. Den einfach als Datei hochladen. Ich beschreibe das einfach mal anhand von meinem Smiley 'smile_mrgreen.gif'. Wenn die Datei als Bild eingebunden wird, bekommt man folgenden Einfügecode:
<% image name="smile_mrgreen" %>https://ericpp.blogger.de/static/antville/ericpp/images/smile_mrgreen.gif<td height="30"><img src="https://ericpp.blogger.de/static/antville/ericpp/images/smile_mrgreen.gif" onclick='insert("<\% image name=\"smile_mrgreen\" \%>","")'></td><img src="...">- Tag. Aber der Einfügecode für die Grafik sieht irgendwie ein weinig zerschossen aus, oder?
Nicht wirklich zerschossen, aber damit der Code richtig eingefügt wird, mußte ich ein paar Backslashes einfügen, damit der Code durch das Javascript richtig interpretiert wird. Also achtet darauf, daß Ihr das beim Anpassen der Editbuttons auch in Eurem Code so tut - und alles wird gut.onclick='insert("<\% image name=\"smile_mrgreen\" \%>","")'
Viel Spaß beim Ausprobieren und sollten noch Fragen bestehen, helfe ich natürlich mehr oder weniger gerne weiter.
Mittwoch, 19. März 2008
Referrer des Tages
Eine Rubrik, die ich schon länger nicht mehr befüllt habe, aber heute hab ich mal wieder einen Sucher, der sich einer Nennung würdig erwiesen hat:
Search request: schutzgeist kontakt leicht gemachtDem kann gehofen werden. Einfach im rechten Bereich diese komisch verwackelte Schrift suchen, im Emailprogramm Deiner Wahl eintippen und los geht die Susie!
Montag, 25. Februar 2008
Je älter etwas wird
...desto problematischer wird es auch, die entsprechende Anzahl Kerzen unterzubringen. Deswegen frage ich Euch, meine werten Besucher, heute zusammen mit meinem Freund O'Brien wieviele Kerzen hier zu sehen sind und vertraue darauf, daß Ihr wirklich 1500 zählt:

Weil genau das ist die Zahl die grade am rechten Rand steht, was wohl bedeuten soll, daß ich schon seit sovielen Tagen dieses Blog hier mit Leben und Texten fülle.
Achja, jeder der richtig gezählt hat, darf sich ein Fläschlein Bier nehmen - die Kiste steht links vom Kamin

Weil genau das ist die Zahl die grade am rechten Rand steht, was wohl bedeuten soll, daß ich schon seit sovielen Tagen dieses Blog hier mit Leben und Texten fülle.
Achja, jeder der richtig gezählt hat, darf sich ein Fläschlein Bier nehmen - die Kiste steht links vom Kamin
Freitag, 22. Februar 2008
M I evil?
Montag, 31. Dezember 2007
Einen guten Rutsch

wünsche ich denn allerseits. Wir sehen uns im neuen Jahr wieder.
Montag, 24. Dezember 2007
Was bin ich denn wert?
Nachdem ich es inn Djingolesien und der Schweiz schon gesehen hatte, mußte ich diesen Test natürlich auch mal flott machen:

HumanForSale.com - Fun Quizzes
Und den IQ- Test gleich mal hinterher:

Am-I-Dumb.com - Intelligence Tests

HumanForSale.com - Fun Quizzes
Und den IQ- Test gleich mal hinterher:

Am-I-Dumb.com - Intelligence Tests
... nächste Seite